
【目的】
ブログ記事を更新時に、Xに自動でポストしたい。
そこでWP Twitter Auto Publishのプラグインを導入しました。
【参考サイト】
公開した記事を自動でつぶやいてくれるプラグイン「WP Twitter Auto Publish」
XのAPIキー取得が英語が多いのと、パスワード保管が何通りかあるのでご注意です。
【難しかったこと】
サムネ画像が表示されない。
【したこと1】
functions.phpに以下の記述。
function add_dynamic_twitter_card_tags()
{
if (is_single()) {
global $post;
$img_src = ”;
// フィーチャー画像(サムネイル)がある場合にのみ$img_srcを設定
if (has_post_thumbnail($post->ID)) {
$img_src = wp_get_attachment_image_url(get_post_thumbnail_id($post->ID), ‘full’);
}
// カードのメタデータを出力
echo ‘<meta name=”twitter:card” content=”summary_large_image”>’ . “\n”;
echo ‘<meta name=”twitter:site” content=”@JUFQRrNVD199187″>’ . “\n”;
echo ‘<meta name=”twitter:title” content=”‘ . get_the_title() . ‘”>’ . “\n”;
echo ‘<meta name=”twitter:description” content=”‘ . get_the_excerpt() . ‘”>’ . “\n”;
// $img_srcが空でない場合のみ、画像のメタタグを出力
if ($img_src !== ”) {
echo ‘<meta name=”twitter:image” content=”‘ . $img_src . ‘”>’ . “\n”;
}
}
}
add_action(‘wp_head’, ‘add_dynamic_twitter_card_tags’);
【したこと2】
ブログ投稿画面で
ツイッターの投稿に画像を添付 はい ※(いいえでは無い(たぶん)2024年3月4日時点)
に設定します。
【結果】
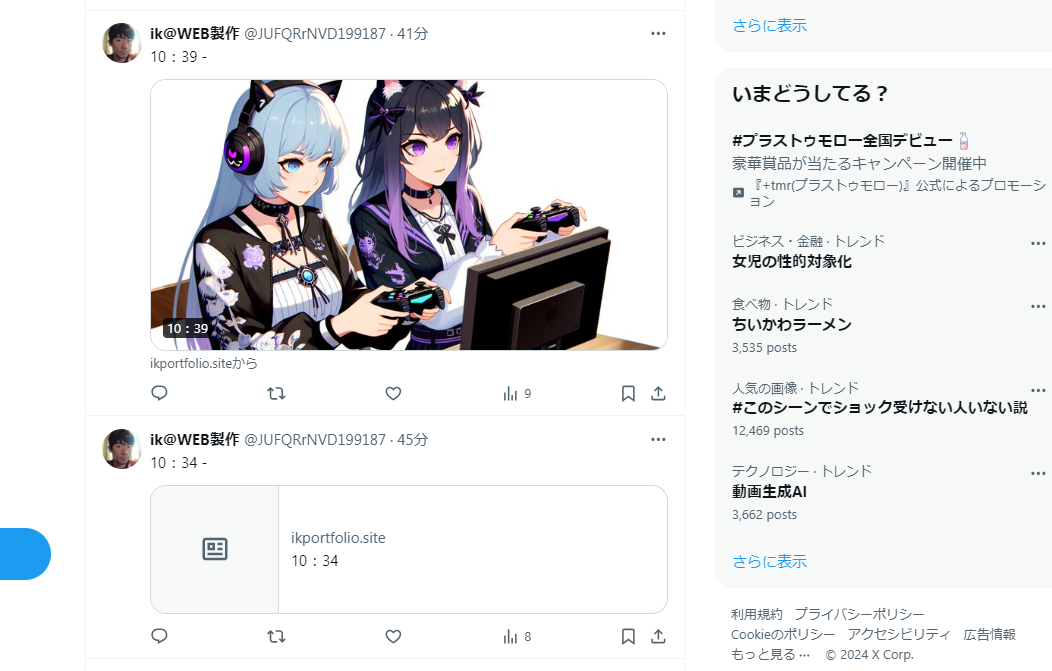
思い描いてた表示方法とは異なりまして、
サムネイル画像を表示はできませんでしたが、アイキャッチ画像を表示させることで代用しました。
タイトル名表示、アイキャッチ画像クリックでサイトページへ移動できるようになりました。
以上です。
ありがとうございました✨