
【目的】
ブログ記事を更新時に、Xに自動でポストしたい。
そこでWP Twitter Auto Publishのプラグインを導入しました。
【参考サイト】
公開した記事を自動でつぶやいてくれるプラグイン「WP Twitter Auto Publish」
XのAPIキー取得が英語が多いのと、パスワード保管が何通りかあるのでご注意です。
【難しかったこと】
サムネ画像が表示されない。
【したこと1】
functions.phpに以下の記述。
function add_dynamic_twitter_card_tags()
{
if (is_single()) {
global $post;
$img_src = ”;
// フィーチャー画像(サムネイル)がある場合にのみ$img_srcを設定
if (has_post_thumbnail($post->ID)) {
$img_src = wp_get_attachment_image_url(get_post_thumbnail_id($post->ID), ‘full’);
}
// カードのメタデータを出力
echo ‘<meta name=”twitter:card” content=”summary_large_image”>’ . “\n”;
echo ‘<meta name=”twitter:site” content=”@JUFQRrNVD199187″>’ . “\n”;
echo ‘<meta name=”twitter:title” content=”‘ . get_the_title() . ‘”>’ . “\n”;
echo ‘<meta name=”twitter:description” content=”‘ . get_the_excerpt() . ‘”>’ . “\n”;
// $img_srcが空でない場合のみ、画像のメタタグを出力
if ($img_src !== ”) {
echo ‘<meta name=”twitter:image” content=”‘ . $img_src . ‘”>’ . “\n”;
}
}
}
add_action(‘wp_head’, ‘add_dynamic_twitter_card_tags’);
【したこと2】
ブログ投稿画面で
ツイッターの投稿に画像を添付 はい ※(いいえでは無い(たぶん)2024年3月4日時点)
に設定します。
【結果】
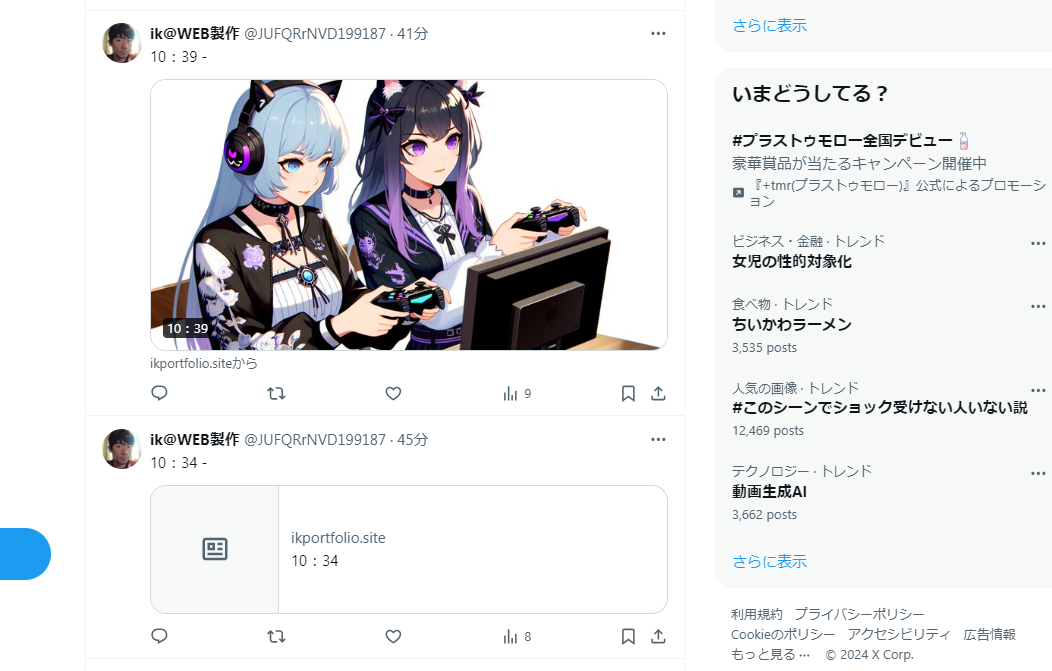
思い描いてた表示方法とは異なりまして、
サムネイル画像を表示はできませんでしたが、アイキャッチ画像を表示させることで代用しました。
タイトル名表示、アイキャッチ画像クリックでサイトページへ移動できるようになりました。
以上です。
ありがとうございました✨

Fit Boxing feat. 初音ミク
-ミクといっしょにエクササイズ-
Fit Boxingの新作です!
1,2,北斗の拳、の次はミクさんですか。
2のデータ引継ぎが出来るなら買うかも。
ただ、2のアチーブメントをコンプリートしてない。
どうしようかなぁ・・・
ホロライブなら即予約でした。
検討します!

パッケージ版/ダウンロード版
発売日:2024年3月7日予定
希望小売価格:6,980円(税込)
プレイ人数:1人~2人

一週間以上これと戦ってました。
Contact Form 7 Multi-Step Formsのことです。
WordPressのプラグインContact Form 7の追加機能です。
Contact Form 7 Multi-Step Formsとは
メール送信機能だけのContact Form 7に
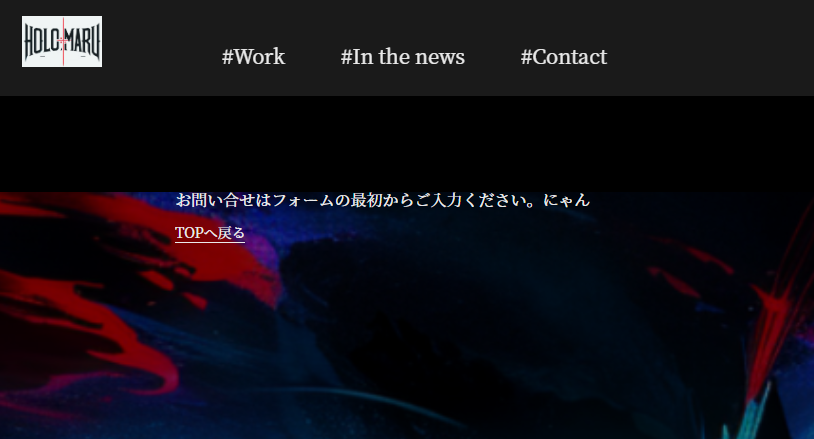
「この記述で間違いありませんか?」
「送信完了しました」
の機能をつけることです。
以下、参考サイトです。
Contact Form 7で確認画面とサンクスページを作る方法
これがお手本通りやっても実装されないんです。
メールを送る前の確認ボタンを押しても
画面が変わらずメールだけは送信されるという不具合に。
Contact Form 7 Multi-Step Formsがまるで効いておらず
以下の情報と同じ症状でした。
Contact Form 7 Multi-Step Formsで次のステップに遷移しない
私の場合は
<?php wp_deregister_script(‘jquery’); ?>
の記述が原因でした。
これがコンフリクトするようです。
ですが、これが無いとスクリプトエラーが残るため
何とか共存してもらう必要があり
functions.phpに以下のコードを入れます。
<?php
function custom_jquery() {
// WordPress がデフォルトで登録している jQuery を解除します。
wp_deregister_script(‘jquery’);
// カスタムの jQuery を登録し、サイト全体でこのバージョンの jQuery を使用します。
wp_register_script(‘jquery’, ‘https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js‘, false, ‘3.6.0’);
wp_enqueue_script(‘jquery’);
}
add_action(‘wp_enqueue_scripts’, ‘custom_jquery’);
?>
これで解決しました。
ここに至るまで記述ミスチェックや、JavaScriptの追記など
遠回りしまくってようやく解決しました。
解決に至った流れは
既存テーマで試したら、問題なく実装されたため
そのファイル(php)をチェック。
記述がほとんどなく、逆に参考にならないのがある意味ヒントで
余計な記述を消せばContact Form 7 Multi-Step Formsが反映されるのでは?と行き着く。
そして
functions.php
main.js
footer.php
を順に消しては試して
header.phpで動作確認できました。
そこの記述に<?php wp_deregister_script(‘jquery’); ?>があった、という流れでした。
調査にかかる時間がまだまだ非常に長いですが
これからも頑張っていきます!
どうもありがとうございました!